こんにちは、もみあげ稲荷です!
今回は、自分で作ったRailsアプリを「Render」というサービスを使ってインターネット上に公開しようとしたときの体験を、初心者にもわかりやすくまとめました。
最初は「デプロイって簡単そう」と思ってたんですが、実際にはいろんなエラーが出て、何度もつまずきました。ですが、1つ1つ原因を調べて対応していくことで、最終的にアプリをちゃんと公開することができました!
この記事は「デプロイってなに?」「Renderってどう使うの?」という方にも読んでほしい、泥臭くも楽しい成功体験です!
🛠 開発環境と前提知識
- Ruby on Rails(バージョン7)
- データベース:PostgreSQL
- デプロイ先:Render(無料で使える!)
- アプリはローカル(自分のパソコン)では動いていて、ログイン機能なども実装済み
💡 「デプロイ」=作ったアプリをインターネットに公開して、誰でも使える状態にすること!
最初にやったこと(とにかくやってみた)
まず、Renderで動くようにいくつか準備が必要でした。
1. Render用にGemfile.lockを調整

RenderはLinuxという環境で動いているので、こうしておくとエラーになりにくくなります。
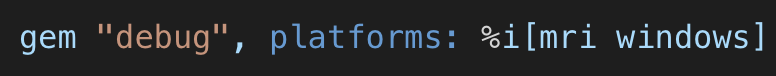
2. GemfileにPostgreSQL用の設定

ローカルではSQLiteを使っていたけど、RenderではPostgreSQLを使うのでこれが必要!
3. デプロイ!

ここで一気にアプリをRenderに送り込みました。
🗺 全体の流れがわかる図(イメージ)
[ローカル環境]
│
├── アプリ作成(Rails)
├── DB設定(PostgreSQL)
├── bundle install
├── rails db:migrate
│
▼
[GitHubへPush]
│
▼
[Renderでデプロイ]
├── 環境変数設定(DATABASE_URLなど)
├── Gemfile.lock修正(Linux対応)
├── 自動マイグレーション(失敗することも)
│
▼
[エラー発生!]
│
├── routesテーブルがない!
├── debug gemが読み込めない!
│
▼
[原因調査&修正]
│
├── migrate.sh修正
├── debug設定見直し
├── スキーマファイル追加
│
▼
[再デプロイ → 成功 🎉]
☠️ 地獄の始まり(エラーの嵐)
❌ デプロイが失敗!

「なんか落ちてるけど原因わからん…」という状態。
❌ routesテーブルがない!

これは「routesという名前のテーブル(データの箱)がないよ」と言われてる状態。 でも、ローカルではちゃんと作ってたはずなのに!?
❌ debug/preludeが読み込めない

開発用の便利ツールが、本番環境では読み込めなくてエラーに。地味にハマる…
🔥 解決していった流れ(1つずつ潰していく)
✅ 環境変数のスペルミス
Renderでは「環境変数」という設定が必要です。データベースの情報などをそこに入れるのですが、ぼくはまさかのミス。よくやっちゃう!

→ 正しくは:

「D A」が抜けてるだけで、RailsはDBに接続できず、何もできませんでした。
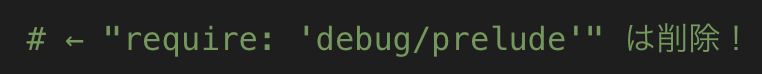
✅ debug gemの設定を変更


本番環境では debug は読み込まれないので、安全な設定に変更。
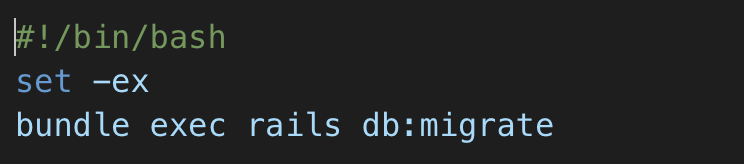
✅ マイグレーションファイルが動いてなかった
「テーブルがない」問題の正体は、Render上でデータベースの準備(マイグレーション)がちゃんと動いてなかったことでした。

上記のようなシェルスクリプトを使って、強制的にマイグレーションを実行。
✅ db/schema.rb をコミットしてなかった
Railsのスキーマファイル(DBの設計図)をpushしてなかったという初歩的ミスも発覚。
🎉 爆勝ちの瞬間(ようやく表示された!)


そしてブラウザで /routes にアクセスすると、ついにページが表示された!! 500エラーの日々からようやく解放されました
🧠 今回の学びまとめ(初心者向けに)
- 本番環境では開発用の設定(debugなど)は読み込まれないので注意!
.envはRenderでは読み込まれない → 管理画面で手動で登録が必要!- デプロイしただけではデータベースは作られない → マイグレーションが必要!
- エラーログは必ず最後まで読もう!ヒントは一番下にある!
🦊 おわりに
初めてのデプロイで、たくさんのエラーに出会ったけど、1つずつ解決することで大きな学びになりました。
もしこれからRenderを使ってRailsアプリを公開しようとしている人がいたら、この記事が少しでも参考になればうれしいです。
ここまで読んでくれてありがとうございました! 次回はログイン機能の話や、CI(自動テスト)のエラー解決にも挑戦していく予定です!


コメント