こんにちは、もみあげ稲荷です。
最近、「サイクリングロード共有アプリ」を Rails で作り始めたんですが、まさに冒険の連続。
今回は、その中でも Turbo と Leaflet のハマりポイントをズバッと共有していきます。
今日のゴール:地図を表示してTurboで快適ページ遷移!
- フレームワーク: Rails 7.2.2.1
- 主な機能: Devise でユーザー管理、Route モデルでルートCRUD、Leaflet.js で地図表示
- やりたいこと:
- ユーザーが投稿したルートを地図上に表示
- いいね機能などを Ajax 的に実装したい → じゃあ Turbo 使ってみよう!
「Leaflet で地図を表示するなんて楽勝っしょ!」と思った数日前の私を、今すぐ呼び戻したい…。
実際は、白紙の地図・エラー地獄 からのリカバリに明け暮れました。
第1の壁: マイグレーションファイル「NO FILE」事件
症状
rails db:migrate:statusすると、NO FILEのマイグレーションが並ぶ- 実際にはファイルが存在しているのに、なぜか Rails が認識してくれない!
原因と解決
- 別プロジェクトを開いてた というオチ(これはあるある)。
- VSCode でフォルダを間違えて開いていたため、マイグレーションが中途半端に衝突。
- 正しいフォルダを開き直して「db:drop → db:create → db:migrate」でサッパリ解決。
教訓: 「フォルダ名はわかりやすく!複数アプリがあるなら、しっかり仕分けしよう」
第2の壁: Leafletが表示されない! どこまでも真っ白
症状
<div id="map">を作って、Leaflet のL.map('map')も書いてるのに、ブラウザは真っ白。- Console にはエラーなし、でも Network にはタイルのリクエストすら見当たらない。
原因と解決
#mapの高さ指定がない → 400px など必須!- スクリプトがそもそもHTMLに埋まってない → コメントアウトや
<!--が閉じてないケースが多数発生。 - Turboイベントが発火してない →
document.addEventListener("turbo:load", ...)以前に、Turbo が未インストールだった。
教訓: 「まずは console.log でコードが呼ばれてるか確認せよ。無ければそもそもスクリプトがないのだ。」
第3の壁: Turbo はどこ? window.Turbo が undefined に泣く
症状
- 「よーし、Rails 7 だし
turbo:load使ってイケイケ非同期にするぞ!」と書いたら、コンソールでwindow.Turbo→undefined。 bin/rails turbo:installしようとしたら、「importmap か Node.js が必要」と怒られる。
原因と解決
1.importmap-rails が入っていない
- Gemfile に
gem "importmap-rails"を追加 &bundle install bin/rails importmap:installでconfig/importmap.rbを生成
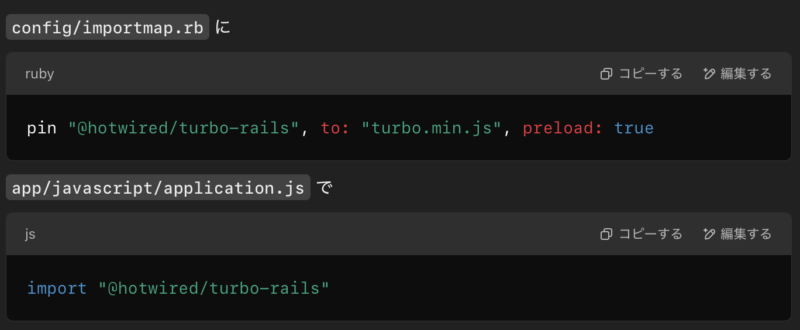
2.Turbo を pin していない

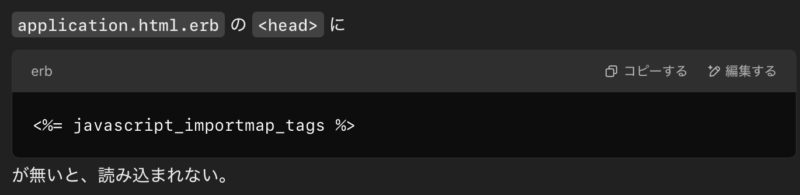
3.レイアウトで読み込んでいない

こうして、やっと window.Turbo が オブジェクト を返すように!
そして document.addEventListener("turbo:load", ...) が動いて、Leaflet 初期化コードがちゃんと実行されるようになりました。
教訓: 「Rails 7 だからといって Turbo が自動で入るわけじゃない。importmap or Node.js どちらかのセットアップ必須!」
最終的にどうなった?
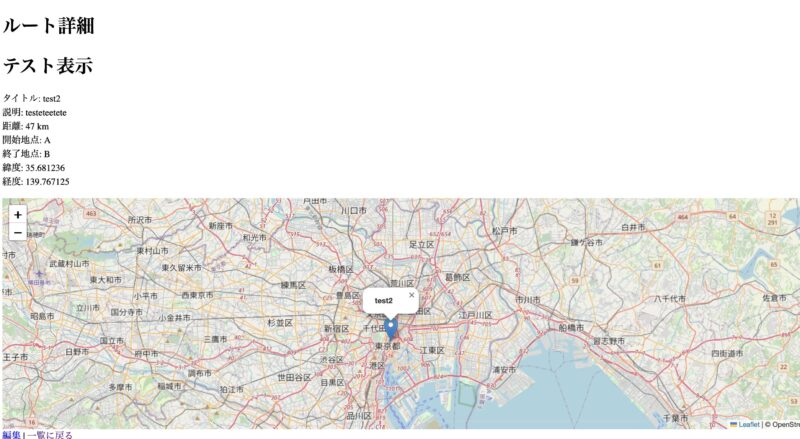
- 地図表示が成功
<div id="map" style="height: 400px;"></div>L.map('map')+L.tileLayer(...)- ちゃんと東京駅にマーカーが立って「おお、地図だ…!」という感動。
turbo:loadで画面遷移もサクサク- リンクをクリックしてもフルリロードしない、快適なUX。
- 次は「いいね機能」を Ajax っぽく実装して、画面リロード無しで数値が変わるようにしたい。
- 今後のやりたいこと
- Polyline でルート線を引く
- 住所を入力したら自動で座標を取得(ジオコーディング)
- さらに CSS で地図デザインをカスタマイズ
まとめ:ハマるほどに、理解は深まる
というわけで、地図表示 × Rails 7 × Turbo の三重奏は、ちょっとした設定ミス でなかなか歯ごたえがあるものの、解決したときの達成感は絶大。
この「ハマった記録」をこそ、ブログで共有していきたいなと思います。
- ポイント1: マイグレーションが壊れたら、まず「正しいプロジェクトか」をチェック
- ポイント2: Leaflet で地図が真っ白なら、高さ指定&スクリプトが実行されてるかを確認
- ポイント3: Turbo を使うなら importmap や Node.js 環境を整えよう。
window.Turboで確認!
これで「サイクリングロード共有アプリ」も、だんだん形になってきました。次回は ルート線(Polyline) の描画や いいね機能 に挑戦する予定です。
「エラーでハマる=挫折」じゃなくて、「実装力を高めるチャンス」だと信じて、コツコツ一歩ずつ進めるのみ!
本記事を読んだあなたへ
最後までお読みいただきありがとうございます!
もし同じように「地図が表示されない…」「Turbo が動かない…」と悩んでいる方がいれば、ぜひコメントやSNSでシェアしてください。
ではまた、もみあげ稲荷でお会いしましょう!
あなたのRailsライフが、もっと楽しくなりますように。



コメント