こんにちは、こつこつ一歩を積み重ねるブロガーのもみあげ稲荷です。
今日はついに、自作アプリにルート機能をドドンと追加しました。
「2点間の経路を線で結ぶ」って聞くと難しそうに思えますよね。私も最初はかなりビビってました(笑)。でも、気合いと根気でなんとか実装にこぎつけました!
マイグレーションと私の大ゲンカ
まずはルートの始点・終点を保存するために、Railsのマイグレーションでカラムを追加する作業からスタート。
rails g migration AddCoordinatesToRoutes start_lat:float start_lng:float end_lat:float end_lng:float
なんてコマンドを打って、「これで完璧!」と鼻歌まじりで rails db:migrate したら……なぜかエラー連発!
よく見たらコマンドを間違えたり、既存のカラム名とかぶっていたりと、自分のケアレスミスが原因でした。マイグレーションは一度走らせると取り返しがつかない(ように感じる)ので、ちょっとした緊張感がスパイスになっていいですね。
ストロングパラメータの守護神
無事にマイグレーションが終わっても、次の関門がストロングパラメータ。
私が最初に書いていたコントローラには、start_lat も end_lat も permit されていなくて、保存されるわけがない! ここをちゃんと設定してあげないと、Railsが「そんな知らないパラメータ、受け付けないよ」と突っぱねるわけです。
エラーの原因をひとつひとつ解決していくと、なんだか探偵になった気分になれてちょっと楽しかったり。
フォームヘルパーで迷子解消
次は、フォームで緯度経度を入力しても保存されない事件が発生。
原因は、Railsのフォームヘルパーを使わずに、ただの <input> タグをポンと書いていただけ。
そりゃあ、モデルとの紐づけなんてできるわけがない!
<%= f.number_field :start_lat, step: 0.000001 %>
<%= f.number_field :start_lng, step: 0.000001 %>
...
こう書くだけで、勝手に@route.start_latに値が入るなんて、Railsって本当に親切ですよね。
Leafletで地図を描く快感
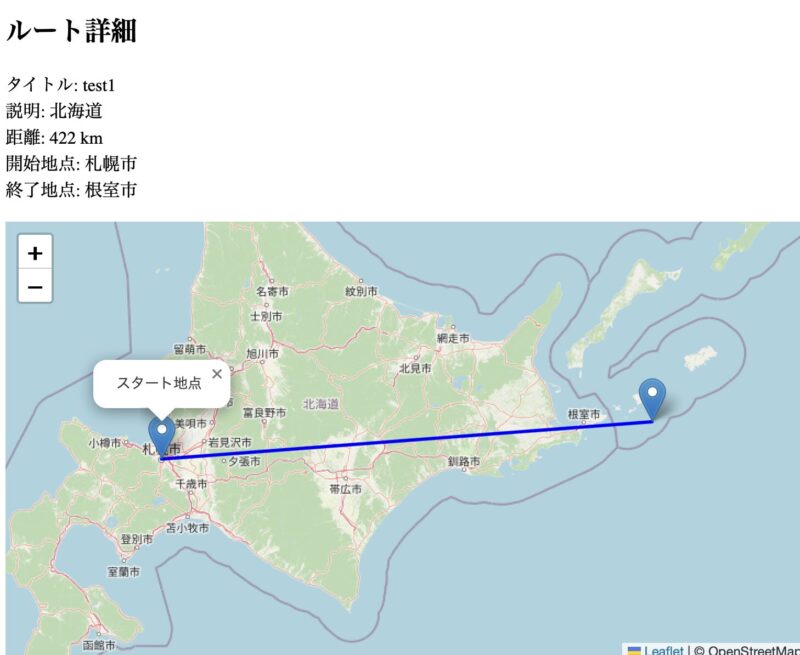
フォームから入力した緯度経度を使って、Leafletで地図にルート線を引く作業もなんとか成功!
地図上に青いラインがピシッと引かれた瞬間は「おおっ!」とテンションが上がりました。
人間、目に見える形で成果が出ると嬉しくなるものですね。
一時は null is not an object だの undefined method for nil:NilClass だの、まるで呪文のようなエラーと戦っていたので、そのぶん達成感もひとしおでした。
失敗も含めて一歩前進
今日の学びは、「失敗は一度に来るけど、解決も一度にやってくる」ということ。
マイグレーション、ストロングパラメータ、フォームヘルパー、そしてLeaflet……。
同時進行でやっていると大混乱してしまいがちですが、分解して一個ずつクリアしていけば意外とどうにかなります。何事もこつこつ一歩ずつですね。
明日もこつこつ、地図と仲良くなる!
明日はもう少し地図機能を拡張して、「中間地点を複数設定できる」ようにチャレンジしたいと思っています。いつか世界地図を自由自在に操るアプリを作れるようになるのが夢。そんな野望を抱きつつ、今日はこのへんでおしまいです。
それでは、また次回のブログでお会いしましょう!
こつこつ一歩ブログ
https://kotukotu-ippo.com
毎日の小さな成功体験を積み重ねる、その姿勢が大きな力になる——そう信じて、今日もこつこつ前進中です。



コメント